Software Developer
I build awesome things on the internet.

About
Hi, I'm Eugene!
I am a Full-Stack Developer specializing in design system architecture and component library engineering. Led design system initiatives at TELUS and VTS, enabling development teams to ship faster with consistent, accessible UI components. Expert in React, Svelte, TypeScript, and building scalable front-end platforms.
My Toolkit
- HTML5
- CSS3
- Sass
- JavaScript
- React / React-Native
- Svelte / SvelteKit
- Vue / Vuex
- Vite / Vitest
- Node / Express
- AWS
- TailwindCSS
- Styled-components
- Webpack
- Jenkins
- Jest
- MongoDB
- AngularJS
- jQuery
- REST APIs
- Git / GitHub
- Firebase
- Wordpress
- UI/UX Design
- Adobe CC
- Email Marketing
Portfolio
Here are some of my recent projects.

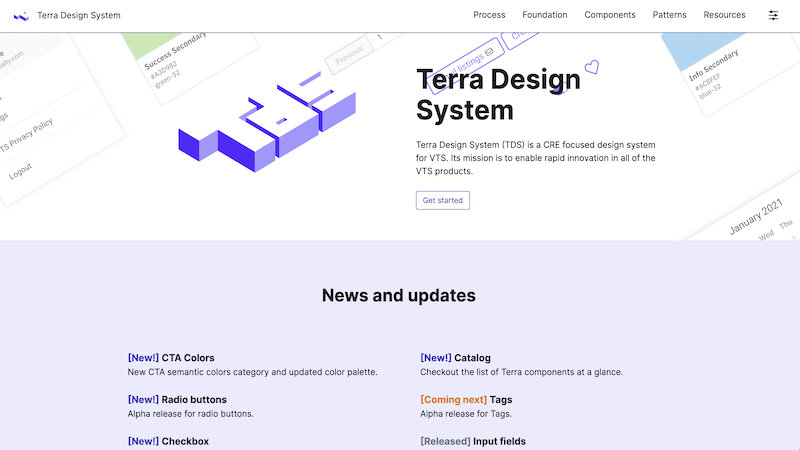
React Design System
VTS
As the lead engineer on VTS's Front-end Services Squad, I work to unify the company's applications on a single design system.
I developed new components, implemented a strategy for theming, supported innersource contributions and assisted in implementations.
- React/React-Native
- Tailwind

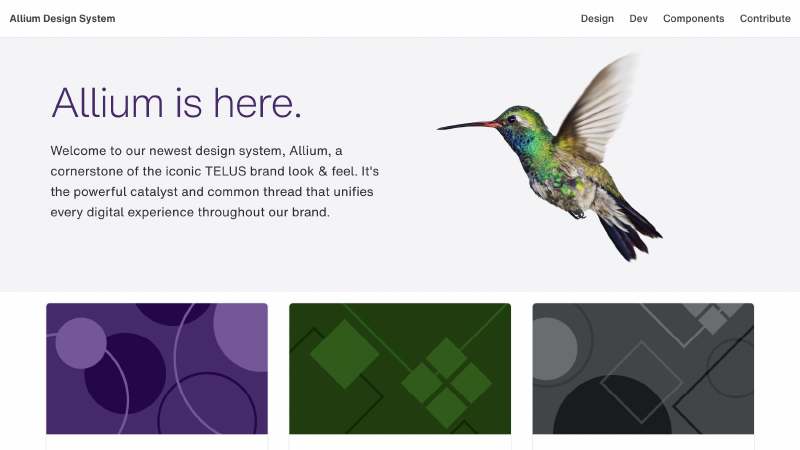
React Design System
TELUS Digital
As the Technical Lead on TELUS Digital's Allium Design System, I supported the rollout of the system to engineering teams across the organization.
I led a team of developers to build components, features and bug fixes. I supported adoption through educational sessions, documentation and triaging support requests.
- React/React-Native
- Styled-Components

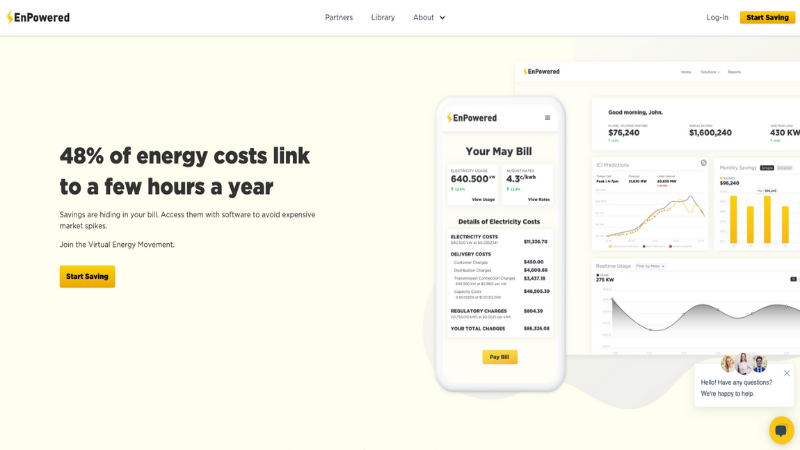
Gatsby Website
GetEnpowered.com
As the lead developer on the project, I rebuilt EnPowered's marketing website as a statically generated React application.
The site is managed with NetlifyCMS and uses Gatsby for static generation. Content changes trigger automatic builds which are deployed to an AWS S3 Bucket.
- React
- Gatsby
- Amazon S3
- TailwindCSS
- NetlifyCMS

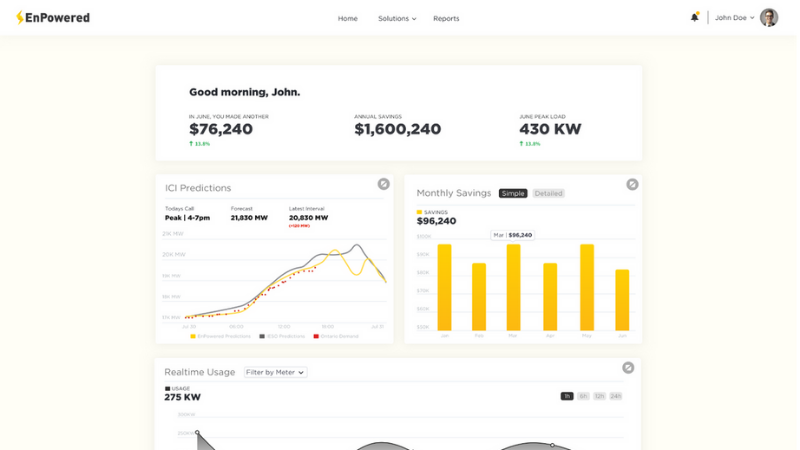
React SPA + Cloud Microservices
EnPowered Portal
Enpowered's customer portal for accessing electricity usage and projection data.
Our team rebuilt EnPowered's customer portal as a modern React application. Instead of using a state management system like Redux, the functional architecture employs React-Query for fetching and limits the need for global state.
The application is built on a serverless architecture. The frontend is served from an S3 Bucket with CloudfFont while the backend microservices are deployed as AWS Lambda functions.
- React
- React-Query
- AWS
- TailwindCSS
- JavaScript

React SPA
Honda Credit Application
An online portal for applying for credit on a new Honda or Acura vehicle.
The user is guided through a multi-stage application to apply for credit. Progress is saved and persisted at every step. Users can invite a co-applicant to fill out their details and add an appraisal for a trade-in vehicle. This application is the first of its kind in Canada allowing customers to qualify for credit on a car without requiring any human review.
- React
- Styled-components
- AngularJS
- APIs
- JavaScript

React UI Library
Canon Canada
A web accessibility project to improve WCAG compliance of Canon Canada's consumer website.
Implemented a number of accessibility improvements to the principle React component library that is served by a Magnolia CMS on Canon.ca.
- React
- Web Accessibility
- Magnolia

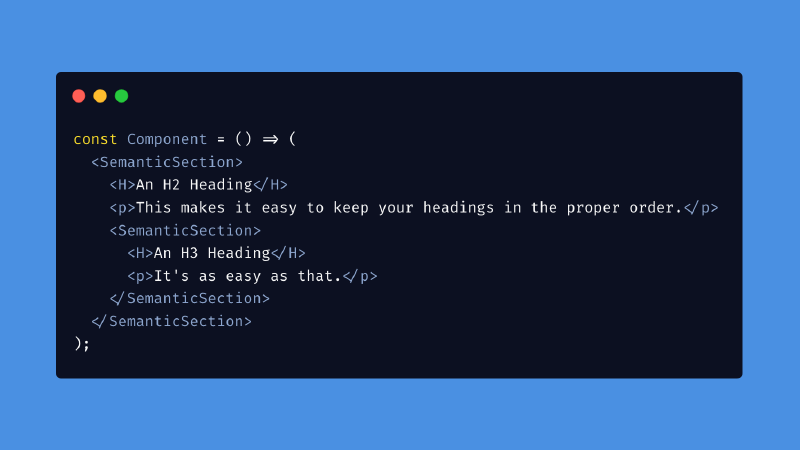
React NPM Library
semantic-headings
A React utility for dynamically generating headings with the correct semantic order.
This library exports two React components (H and SemanticSection) that use the Context API to dynamically generate and maintain heading levels from nested sections.
- React
- Web Accessibility
- Webpack
- JavaScript
Resume
What I've done and where I did it.
Experience
DealMaker
Front-end Technical Lead October 2024 - Present
- Led strategy to modernize and standardize the front-end platform at the company.
- Built embeddable Svelte web components.
- Migrated legacy rails views to modern Svelte components rendered by a SvelteKit SPA.
- Built advanced white-labeling functionality to improve the visual cohesion of the company’s embeddable components with their host site.
- Expanded Svelte design system component library and supported other engineers to contribute to it.
VTS
Senior Full-stack Engineer January 2023 - October 2025
- Engineering lead for the Front-end Services Squad.
- Led effort to standardize UI across VTS’ products and platforms.
- Decoupled front-end components from applications into reusable libraries.
- Built complex front-end components such as a data table that are widely used across VTS’ products.
- Supported innersource contributions to design system libraries from feature squads.
TELUS Digital
Senior Full-stack Developer (Contract) September 2021 - December 2022
- Technical Lead on TELUS' Allium Design System.
- Supported the rollout of a new design system across TELUS Digital.
- Led a team of developers to ship new components, features and bug fixes.
- Produced documentation, tutorials and video content to drive developer adoption.
- Gave live presentations to TELUS Digital's various stakeholders and engineering teams to educate them about the system.
- Supported an innersource contribution model which enabled teams across the organization to contribute to the design system.
- Technologies I worked with included: JavaScript, React, React-Native, Node, Design Tokens, Styled-Components, and GitHub Actions.
EnPowered
Software Developer June 2020 - September 2021
- Led the redevelopment of EnPowered's marketing website using React, Gatsby, and NetlifyCMS. Built CI/CD pipelines to trigger new builds from content changes and deploy static assets to Amazon S3.
- Worked on a rebuild of EnPowered's customer portal, a React app that uses Tailwind for styling and React-Query for data fetching.
- Built serverless microservices using AWS Lambda, S3, Cloudformation, HTTPGateway, SES and DynamoDB.
Climax Media
Front-end Developer Sep 2019 - Apr 2020
I worked on an agile team building consumer-facing React applications for clients like Honda, Acura and Canon at this enterprise development agency.
- Built a design system for a major consumer website using React, Styled-components, Styled-system, and Storybook.
- Worked with the client and an analytics agency to lead the custom Google Tag Manager implementation on Honda's Online Credit Application.
- Completed an accessibility revamp of Canon Canada's React component library.
- Helped recruit, interview and evaluate new developers for the company.
Capitalize for Kids
Director of Marketing Jan 2018 - Apr 2019
Marketing Manager May 2016 - Dec 2017
I joined Capitalize for Kids to help transform a fundraising event into a full-scale charitable organization. I directed the organization’s marketing strategy while managing vendors, freelancers, and pro-bono partners to execute on our plan.
- Managed all marketing and communications for one of Canada's most important capital markets conferences – an event that raised $1.5 million for charity in 2018.
- Co-founded the Bay Street Games – an event that raised over $230,000 in 2019.
- Launched a podcast featuring interviews with Canadian business leaders like Michele Romanow, Bruce Croxon and Paul Desmarais III.
- Led the redesign of the organization's website and was responsible for all updates.
Jack.org
Marketing and Communications Lead May 2013 - Apr 2016
- Directed all marketing and communications activities for the organization.
- Managed their website and fundraising portals.
- Directed a complete rebranding of the organization in partnership with a pro-bono agency.
- Launched online fundraising at Jack.org and helped raise $250,000 (200% of Goal) at their first fundraising event.
- Supported the launch of the student chapters program and grew it to 100+ campus chapters with 1,000+ members.
- Helped grow total revenue from $600,000 to $1.5 million in three years.